여덟번째 궁금증 : 브라우저는 어떻게 동작할까

이 글은 파이어폭스, 크롬, 사파리와 같은 오픈소스 브라우저를 예로 들고 있습니다. 오픈소스 브라우저는 현재 시장의 상당 부분을 차지하고 있습니다.
- 브라우저의 주요 기능
브라우저는 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시합니다. 여기서 자원이란 HTML 문서나 PDF, 이미지 등이 될 수 있습니다. 자원의 주소는 URL(Uniform Resource Identifier)에 의해 정해집니다.
브라우저는 HTML과 CSS 명세에 따라 HTML 파일을 해석해서 표시하는데 이 명세는 웹 표준화 기구인 W3C(World Wide Web Consortium)에서 정합니다. 과거에는 브라우저들이 일부만 이 명세에 따라 구현하고 독자적인 방법으로 확장함으로써 웹 제작자가 심각한 호환성 문제를 겪었지만 최근에는 대부분의 브라우저가 표준 명세를 따르고 있습니다.
각 브라우저의 사용자 인터페이스들은 서로 닮아 있습니다.
- URI를 입력할 수 있는 주소 표시 줄
- 이전 버튼과 다음 버튼
- 북마크
- 새로 고침 버튼과 현재 문서의 로드를 중단할 수 있는 정지 버튼
- 홈 버튼
브라우저의 사용자 인터페이스는 표준 명세가 없음에도 불구하고 각 브라우저가 서로의 장점을 모방하여 현재에 이르게 되었습니다.
- 브라우저의 기본 구조

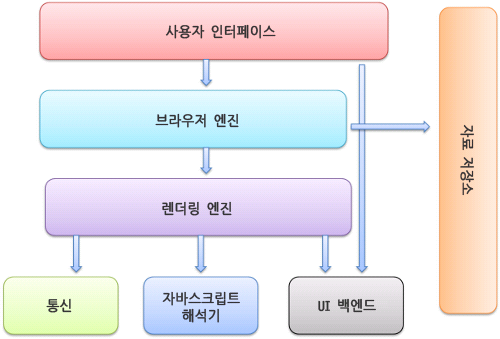
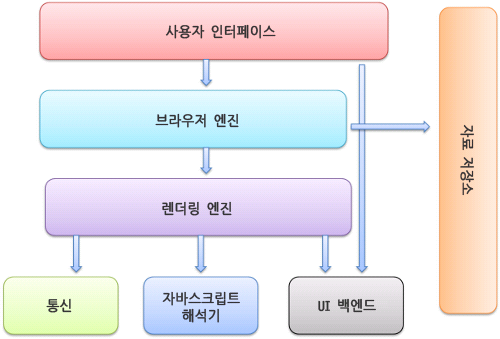
브라우저의 주요 구성 요소는 위 그림과 같습니다.
- 사용자 인터페이스 - 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등. 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분.
- 브라우저 엔진 - 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어.
- 렌더링 엔진 - 요청한 콘텐츠를 표시. 예를 들어 HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시.
- 통신 - HTTP 요청과 같은 네트워크 호출에 사용됨. 독립적인 인터페이스이며 각 플랫폼 하부에서 실행.
- 자바스크립트 해석기 - 자바스크립트 코드를 해석하고 실행.
- UI 백엔드 - 콤보 박스와 창 같은 기본적인 장치를 그림.
- 자료 저장소 - 자료를 저장하는 계층. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장.
주요 구성 요소 중 렌더링 엔진에 대해 자세히 살펴보도록 하겠습니다.
- 렌더링 엔진
렌더링 엔진은 요청 받은 내용을 브라우저 화면에 표시하는 역할을 합니다. 각 브라우저는 서로 다른 렌더링 엔진을 사용합니다.
| 브라우저 | Chrome, Safari | Firefox |
| 렌더링 엔진 | Webkit | Gecko |
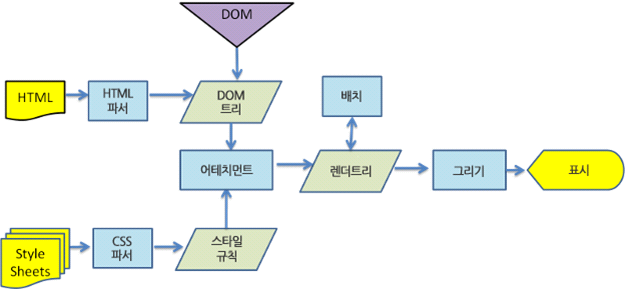
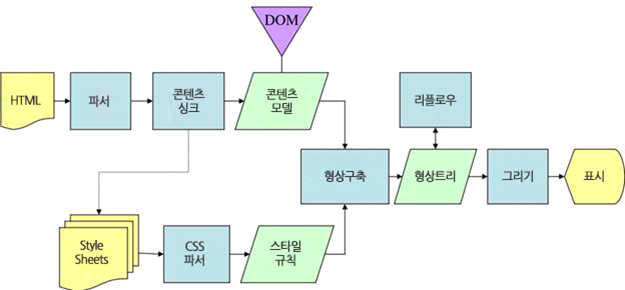
- 렌더링 동작 과정
렌더링 엔진은 통신으로부터 요청한 문서의 내용을 얻는 것으로 시작합니다.

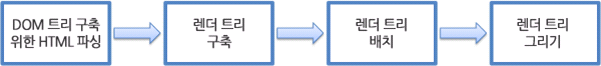
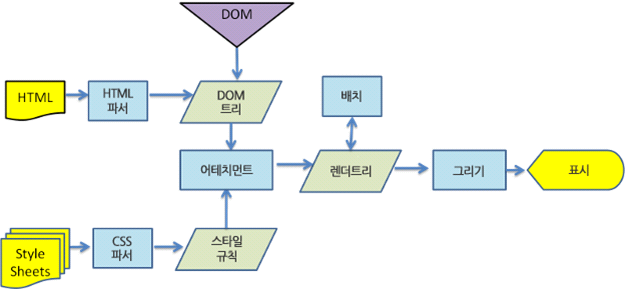
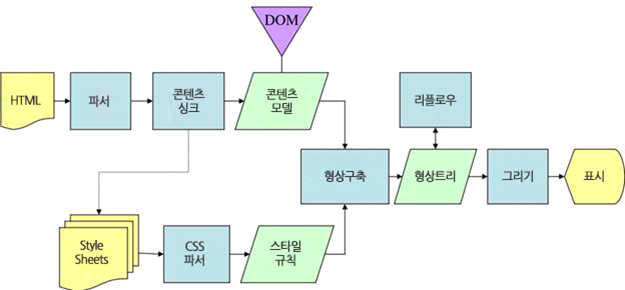
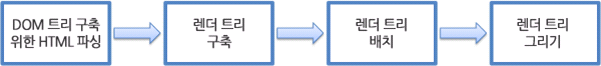
렌더링 엔진의 기본적인 동작 과정은 위 그림과 같습니다.
1. HTML 문서를 읽고 "콘텐츠 트리" 내부에서 태그를 *DOM 노드로 변환합니다. 그 다음 외부 CSS 파일과 함께 포함된 스타일 요소도 파싱합니다. 스타일 정보와 HTML 표시 규칙은 *렌더 트리라고 부르는 또 다른 트리를 생성합니다.
2. HTML 문서를 통해 렌더 트리를 구축합니다. *렌더 트리는 색상 또는 면적과 같은 시각적 속성이 있는 사각형을 포함하고 있는데 정해진 순서대로 화면에 표시됩니다.
3. 렌더 트리 생성이 끝나면 배치가 시작되는데 이것은 각 노드가 화면의 정확한 위치에 표시되는 것을 의미합니다. 다음은 UI 백엔드에서 렌더 트리의 각 노드를 가로지르며 형상을 만들어 내는 그리기 과정입니다.
4. 렌더링 엔진은 좀 더 나은 사용자 경험을 위해 가능하면 빠르게 내용을 표시하는데, 모든 HTML을 파싱할 때까지 기다리지 않고 배치와 그리기 과정을 시작한다. 네트워크로부터 나머지 내용이 전송되기를 기다리는 동시에 받은 내용의 일부를 먼저 화면에 표시하는 것입니다.
* 참고
DOM 노드 / tcpschool.com/javascript/js_dom_node
렌더 트리 / developers.google.com/web/fundamentals/performance/critical-rendering-path/render-tree-construction


웹킷과 게코가 용어를 약간 다르게 사용하고 있지만 동작 과정은 기본적으로 동일합니다.
이렇게 데이터는 렌더링 과정을 거쳐 우리의 브라우저 화면에 표시되게 됩니다.
<참고문서>
'👩💻 CS' 카테고리의 다른 글
| #10. 호스팅이란 무엇일까? (0) | 2021.05.01 |
|---|---|
| #9. DNS와 동작원리 (0) | 2021.04.28 |
| #7. HTTP란 무엇일까? (0) | 2021.04.09 |
| #6. 웹이란 무엇일까? (0) | 2021.04.09 |
| #5. 인터넷은 어떻게 작동할까? (0) | 2021.03.14 |
여덟번째 궁금증 : 브라우저는 어떻게 동작할까

이 글은 파이어폭스, 크롬, 사파리와 같은 오픈소스 브라우저를 예로 들고 있습니다. 오픈소스 브라우저는 현재 시장의 상당 부분을 차지하고 있습니다.
- 브라우저의 주요 기능
브라우저는 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시합니다. 여기서 자원이란 HTML 문서나 PDF, 이미지 등이 될 수 있습니다. 자원의 주소는 URL(Uniform Resource Identifier)에 의해 정해집니다.
브라우저는 HTML과 CSS 명세에 따라 HTML 파일을 해석해서 표시하는데 이 명세는 웹 표준화 기구인 W3C(World Wide Web Consortium)에서 정합니다. 과거에는 브라우저들이 일부만 이 명세에 따라 구현하고 독자적인 방법으로 확장함으로써 웹 제작자가 심각한 호환성 문제를 겪었지만 최근에는 대부분의 브라우저가 표준 명세를 따르고 있습니다.
각 브라우저의 사용자 인터페이스들은 서로 닮아 있습니다.
- URI를 입력할 수 있는 주소 표시 줄
- 이전 버튼과 다음 버튼
- 북마크
- 새로 고침 버튼과 현재 문서의 로드를 중단할 수 있는 정지 버튼
- 홈 버튼
브라우저의 사용자 인터페이스는 표준 명세가 없음에도 불구하고 각 브라우저가 서로의 장점을 모방하여 현재에 이르게 되었습니다.
- 브라우저의 기본 구조

브라우저의 주요 구성 요소는 위 그림과 같습니다.
- 사용자 인터페이스 - 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등. 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분.
- 브라우저 엔진 - 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어.
- 렌더링 엔진 - 요청한 콘텐츠를 표시. 예를 들어 HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시.
- 통신 - HTTP 요청과 같은 네트워크 호출에 사용됨. 독립적인 인터페이스이며 각 플랫폼 하부에서 실행.
- 자바스크립트 해석기 - 자바스크립트 코드를 해석하고 실행.
- UI 백엔드 - 콤보 박스와 창 같은 기본적인 장치를 그림.
- 자료 저장소 - 자료를 저장하는 계층. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장.
주요 구성 요소 중 렌더링 엔진에 대해 자세히 살펴보도록 하겠습니다.
- 렌더링 엔진
렌더링 엔진은 요청 받은 내용을 브라우저 화면에 표시하는 역할을 합니다. 각 브라우저는 서로 다른 렌더링 엔진을 사용합니다.
| 브라우저 | Chrome, Safari | Firefox |
| 렌더링 엔진 | Webkit | Gecko |
- 렌더링 동작 과정
렌더링 엔진은 통신으로부터 요청한 문서의 내용을 얻는 것으로 시작합니다.

렌더링 엔진의 기본적인 동작 과정은 위 그림과 같습니다.
1. HTML 문서를 읽고 "콘텐츠 트리" 내부에서 태그를 *DOM 노드로 변환합니다. 그 다음 외부 CSS 파일과 함께 포함된 스타일 요소도 파싱합니다. 스타일 정보와 HTML 표시 규칙은 *렌더 트리라고 부르는 또 다른 트리를 생성합니다.
2. HTML 문서를 통해 렌더 트리를 구축합니다. *렌더 트리는 색상 또는 면적과 같은 시각적 속성이 있는 사각형을 포함하고 있는데 정해진 순서대로 화면에 표시됩니다.
3. 렌더 트리 생성이 끝나면 배치가 시작되는데 이것은 각 노드가 화면의 정확한 위치에 표시되는 것을 의미합니다. 다음은 UI 백엔드에서 렌더 트리의 각 노드를 가로지르며 형상을 만들어 내는 그리기 과정입니다.
4. 렌더링 엔진은 좀 더 나은 사용자 경험을 위해 가능하면 빠르게 내용을 표시하는데, 모든 HTML을 파싱할 때까지 기다리지 않고 배치와 그리기 과정을 시작한다. 네트워크로부터 나머지 내용이 전송되기를 기다리는 동시에 받은 내용의 일부를 먼저 화면에 표시하는 것입니다.
* 참고
DOM 노드 / tcpschool.com/javascript/js_dom_node
렌더 트리 / developers.google.com/web/fundamentals/performance/critical-rendering-path/render-tree-construction


웹킷과 게코가 용어를 약간 다르게 사용하고 있지만 동작 과정은 기본적으로 동일합니다.
이렇게 데이터는 렌더링 과정을 거쳐 우리의 브라우저 화면에 표시되게 됩니다.
<참고문서>
'👩💻 CS' 카테고리의 다른 글
| #10. 호스팅이란 무엇일까? (0) | 2021.05.01 |
|---|---|
| #9. DNS와 동작원리 (0) | 2021.04.28 |
| #7. HTTP란 무엇일까? (0) | 2021.04.09 |
| #6. 웹이란 무엇일까? (0) | 2021.04.09 |
| #5. 인터넷은 어떻게 작동할까? (0) | 2021.03.14 |
