이번 글에서는 css 박스 모델에 대해서 알아보겠습니다.
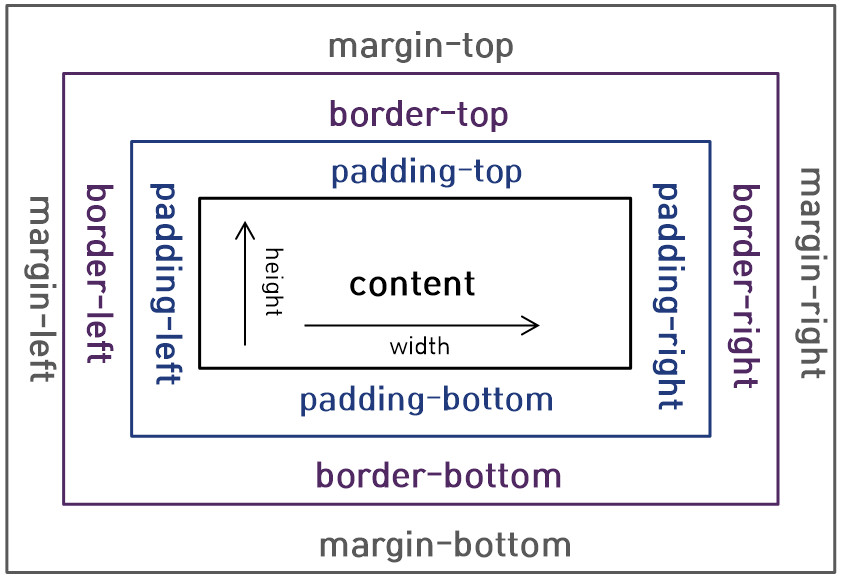
모든 HTML 요소들은 네모난 박스 모양의 영역을 가지고 있습니다. 이 박스는 내용(content), 패딩(padding), 테두리(border), 마진(margin)으로 구성되어있습니다.

박스의 맨 안쪽에 위치하고 있는 content는 html 요소의 텍스트, 이미지 등 실제 내용이 위치하는 영역입니다.
content 영역을 감싸고 있는 padding 영역은 content와 테두리(border)영역 사이의 간격을 나타냅니다. 실제로 눈에 보이지 않고 투명하며 content에 적용한 background-color는 padding영역까지 적용됩니다.
border영역은 content를 감싸는 테두리 영역을 의미하며 margin 영역은 border 값 바깥의 여백 부분을 의미합니다.
각 속성에 -top, -bottom, -right, -left를 붙여 위, 아래, 오른쪽, 왼쪽 각각 속성을 지정할 수 있습니다.
'CSS' 카테고리의 다른 글
| [CSS] 포지션 속성 (position property) (0) | 2021.01.01 |
|---|---|
| [CSS] 디스플레이 속성 (display property) (0) | 2021.01.01 |
| [CSS] 적용 우선 순위 (0) | 2020.12.30 |
| [CSS] 선택자(Selector) (0) | 2020.12.28 |
| [CSS] CSS란 무엇일까? (0) | 2020.12.24 |
이번 글에서는 css 박스 모델에 대해서 알아보겠습니다.
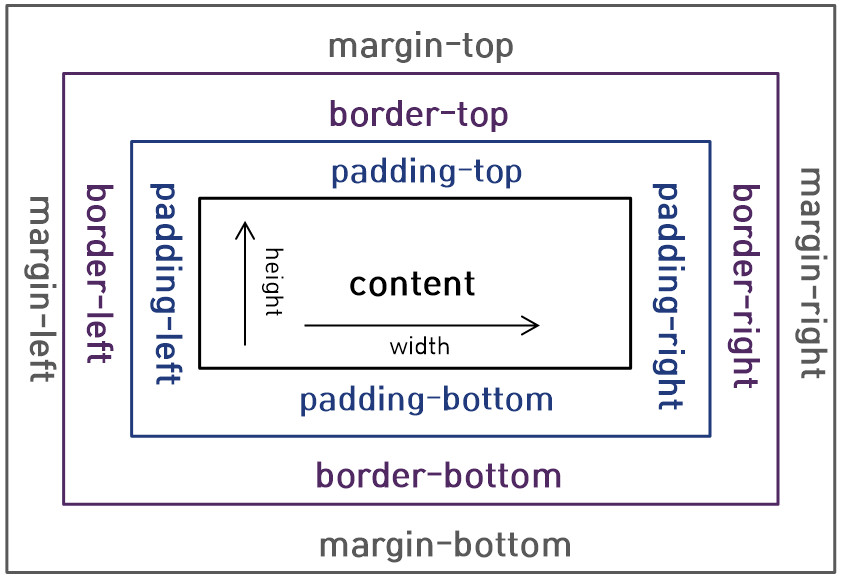
모든 HTML 요소들은 네모난 박스 모양의 영역을 가지고 있습니다. 이 박스는 내용(content), 패딩(padding), 테두리(border), 마진(margin)으로 구성되어있습니다.

박스의 맨 안쪽에 위치하고 있는 content는 html 요소의 텍스트, 이미지 등 실제 내용이 위치하는 영역입니다.
content 영역을 감싸고 있는 padding 영역은 content와 테두리(border)영역 사이의 간격을 나타냅니다. 실제로 눈에 보이지 않고 투명하며 content에 적용한 background-color는 padding영역까지 적용됩니다.
border영역은 content를 감싸는 테두리 영역을 의미하며 margin 영역은 border 값 바깥의 여백 부분을 의미합니다.
각 속성에 -top, -bottom, -right, -left를 붙여 위, 아래, 오른쪽, 왼쪽 각각 속성을 지정할 수 있습니다.
'CSS' 카테고리의 다른 글
| [CSS] 포지션 속성 (position property) (0) | 2021.01.01 |
|---|---|
| [CSS] 디스플레이 속성 (display property) (0) | 2021.01.01 |
| [CSS] 적용 우선 순위 (0) | 2020.12.30 |
| [CSS] 선택자(Selector) (0) | 2020.12.28 |
| [CSS] CSS란 무엇일까? (0) | 2020.12.24 |
